Indsæt bookingsystemet i en ramme
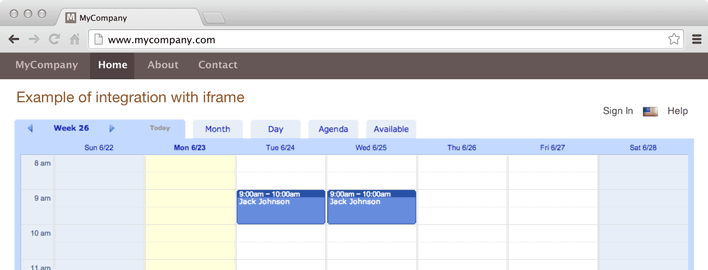
Hvis du ønsker mere kontrol over layoutet for din online bookingkalender, kan du indsætte din bookingkalender i en ramme (iframe) på dit website. Eksempelvis kan du på denne måde tilføje en menubar, ved siden af din bookingkalender, hvor der er links til andre steder på dit website. Du kan også slå den øverste og nederste del af bookingkalenderen fra, så du kan indsætte din egen toptekst. Sådan kan det se ud, hvis du indsætter en bookingkalender i en ramme på dit website:
<iframe src="https://www.supersaas.dk/schedule/demos/Terapeut" width="100%" height="800"> </iframe>

Du kan ændre værdierne for bredde og højde til at passe i din iframe på dit website.
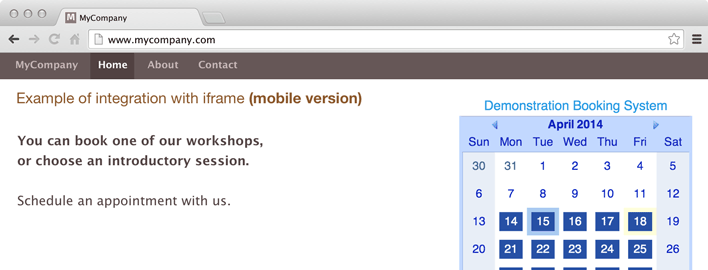
Hvis du ønsker, at vise en mere kompakt version af din online kalender, for at få kalenderen til at passe bedre i en iframe, kan du overveje at anvende den mobile version af SuperSaaS i stedet for.
For at anvende den mobile version af bookingsystemet, da ændrer du blot linket til kalenderen ved at indsætte et m. eksempelvis: m.supersaas.dk.
Som et alternativ kan du tilføje ?m=1 i slutningen af din internet adresse (url), hvor din kalender ligger. Det er blandt andet en god mulighed, hvis du anvender et skræddersyet domæne i forbindelse med bookingsystemet.
Eksempelvis:
<iframe width="300" src="https://www.supersaas.com/schedule/demo/Therapist">
</iframe>

Hvis du anvender en iframe og du har konfigureret din bookingkalender sådan, at dine brugere vender tilbage til dit website efter booking i dit SuperSaaS bookingsystem, er du måske nødt til at etablere en “udgang” i din iframe.
Landingssiden for dit website vis vises i din iframe efter booking, men vil ikke fungere og se optimal du, med mindre du har designet landingssiden til at indgå i din iframe.
En måde at lave en udgang fra en iframe på, er ved at tilføje lidt JavaScript kode indenfor dine <body> tags på den ønskede landingsside, efter bookingen. Eksempelvis:
<script>
if (window != top) top.location.href = location.href
</script>